11 Best Design Collaboration Tools for Creative Teams in 2025
🚀 Level up your creative agency! Discover 2025's best design collaboration tools to streamline projects, spark creativity, and wow clients effortlessly!




It takes roughly 3.3 versions for agencies to get their work approved (assuming nothing is lost or missed in between).
Things get muddier when agencies work on multiple creative projects. The sudden barrage of client feedback, notes, and files can be so overwhelming that combing through piles of emails starts to eat away at your team’s productivity.
Design collaboration tools solve a lot of these pain points, especially today when over half of agencies are working remotely (and with nearly 75% of them planning to stay that way). In this article, we’ll explore the best design feedback tools for creative agencies and how they speed up collaboration between remote teams and their clients.
.avif)
Design collaboration tools are software solutions that help creative teams work together seamlessly.
Whether it’s real-time feedback on a design, managing tasks, or brainstorming ideas, these tools are built to keep everyone aligned and productive.
A Filestage survey revealed that 89% of account managers across different agencies cite “waiting for feedback” as their biggest challenge.

By providing a platform where stakeholders can exchange files and feedback, design collaboration tools give continuous visibility into project progress. This means everyone is always on the same page without the need to sort through hundreds of emails or disorganized files.
However, creative teams have different workflows, so finding the right tool often depends on the stage of the design process—whether it’s brainstorming, managing tasks, or final approvals.
To make things easier, we’ve grouped tools into key categories:
If you’re fed up with switching tools and repeatedly downloading and reuploading design files, there’s a centralized design collaboration tool for agencies like yours…
ManyRequests empowers creative agencies to handle task management, client communication, feedback collection, and performance tracking—all from the same platform.
Here’s how it can help busy agencies simplify creative collaboration:

With ManyRequests, agencies no longer have to rely on scattered tools or disorganized workflows. Instead, everything—tasks, communication, and client updates—lives in one unified space.
How ManyRequests Helps:
Agency Use Case:
When SaaS marketing agency Hey Digital optimized their entire workflow with ManyRequests, it transformed how they handle tasks and client communication.
By using custom project briefs, they collected all client details upfront, minimizing back-and-forth during project initiation. These briefs were automatically assigned to the right project manager and designer, eliminating the need for manual delegation.
Through the unified dashboard, project managers could oversee multiple tasks at once, monitor deadlines, and check designer capacity in real time. Instead of juggling email threads, all communication with clients happened in-app, giving Hey Digital a single source of truth for every project.
This streamlined approach not only improved team efficiency but also enhanced client satisfaction by ensuring faster turnarounds and clearer updates.

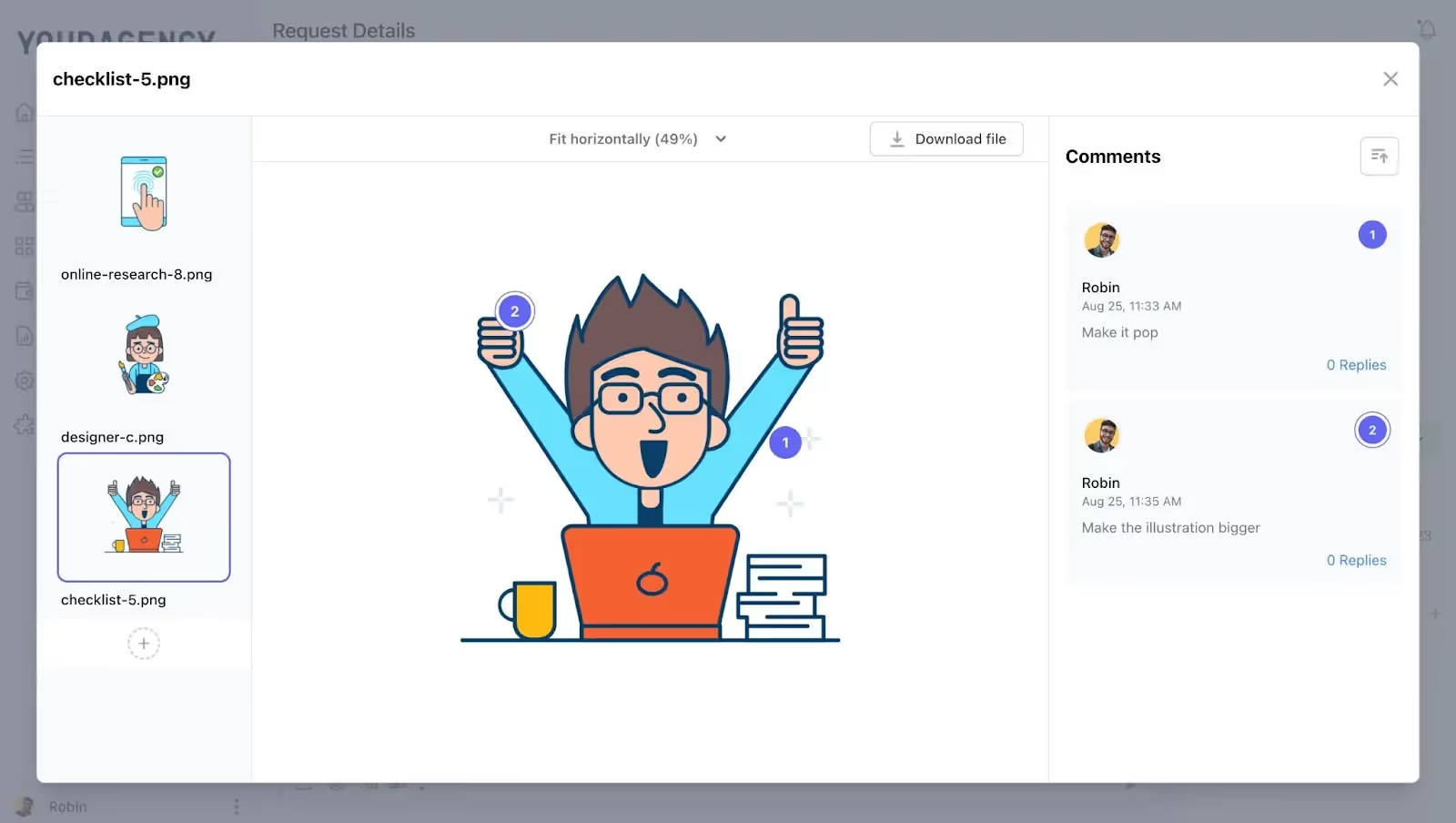
Getting clear, actionable feedback on designs can be one of the most time-consuming parts of a project. ManyRequests’ design proofing tools make this process effortless, allowing clients to review and annotate designs directly in the platform.
How ManyRequests Helps:
Agency Use Case:
MGS Global Group relied on ManyRequests to enhance collaboration between their architects and clients.
Through ManyRequests’ design feedback tools, clients can annotate architectural renderings and blueprints directly in the platform, leaving feedback that’s easy for the team to interpret and act on.
Notifications ensured that clients reviewed designs promptly, accelerating the approval process. By centralizing feedback and revisions in ManyRequests, MGS Global Group reduced project delays and fostered a more collaborative relationship with their clients.

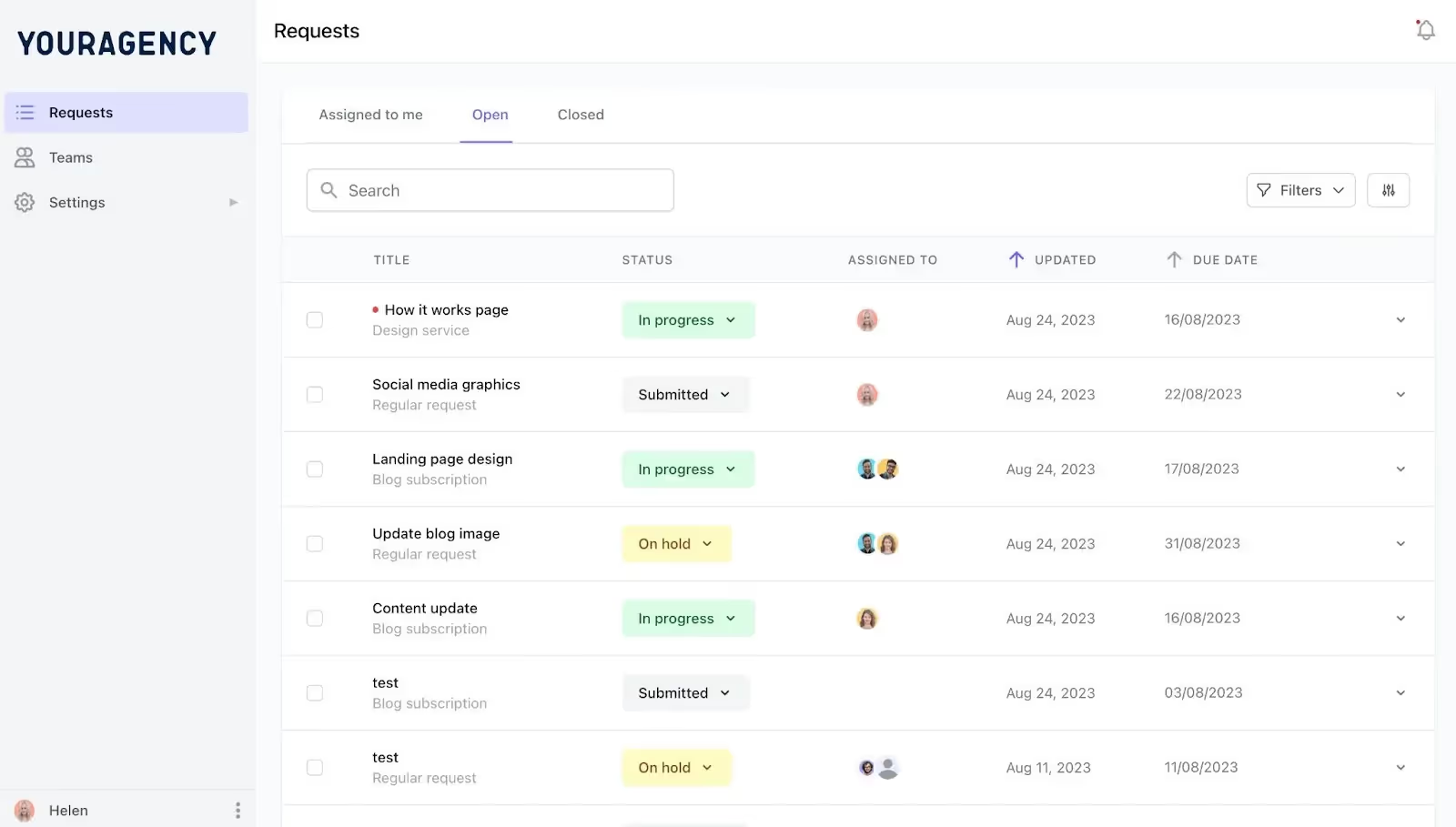
Managing incoming client requests can quickly become overwhelming without the right system. ManyRequests automates this process, ensuring requests are organized, tracked, and assigned to the right people without delay.
How ManyRequests Helps:
Agency Use Case:
Prontto used ManyRequests to completely overhaul their request management system. Before using the platform, their team spent hours manually assigning tasks and following up with architects.
With ManyRequests, incoming requests are now automatically assigned to the right architect or project manager, ensuring nothing slips through the cracks.
By automating key workflows, Prontto freed up time to focus on delivering high-quality designs, improving both team productivity and client satisfaction.
Design agencies frequently rely on tools like Adobe Creative Cloud and Figma to deliver high-quality work. ManyRequests integrates seamlessly with these platforms, creating a cohesive environment for creative production and collaboration.
How ManyRequests Helps:
How It Works:
When a designer uploads a file in Adobe Creative Cloud or Figma, it’s automatically attached to the relevant task in ManyRequests.
Clients can annotate Figma prototypes or Adobe files directly within the platform, providing instant feedback. Once a task is marked as complete in Figma, ManyRequests triggers notifications to update clients and project managers, saving time and reducing miscommunication.
Ready to transform your creative workflows? Start a free trial or book a demo call to discover how ManyRequests can help your agency today.
This category focuses on tools that help teams organize their workflows, assign and prioritize tasks, and track progress—ensuring projects stay on time and everyone knows their responsibilities.
Key Features:
Recommended Tools:
a. Trello

Trello is a highly visual and intuitive tool that organizes tasks into boards, lists, and cards, making it ideal for creative teams who prefer simplicity. Each card represents a task, and teams can drag-and-drop cards across different stages of a workflow (e.g., "To Do," "In Progress," and "Completed").
Use Case Example: A design agency might create a board for each client project, with lists for each stage of the process. Tasks such as "Create Wireframe" or "Design Mockups" can be assigned to specific team members, with due dates and attached Figma links for easy reference.
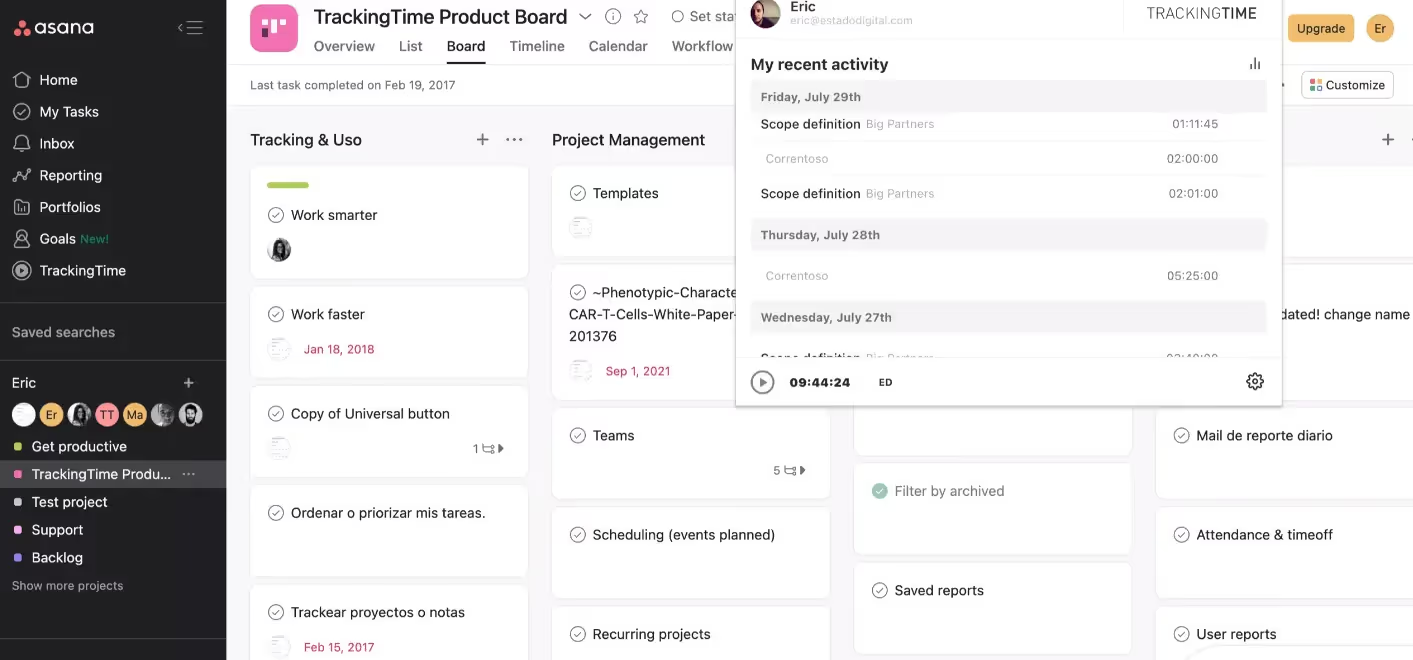
b. Asana

Asana is a more robust platform that offers flexibility for creative agencies managing larger teams or more complex projects. It combines task management with project planning and real-time tracking, allowing teams to collaborate seamlessly.
Use Case Example:
A creative agency running simultaneous campaigns for multiple clients can use Asana to create separate projects for each client. Within each project, tasks are grouped by phase (e.g., "Research," "Design," "Approval") and assigned to team members. The timeline view ensures everyone knows what’s due and when, while the commenting feature allows for clear feedback on specific tasks.
Whether your team is remote, hybrid, or in-office, these tools foster collaboration and creative thinking by providing virtual spaces to brainstorm, map out ideas, and develop concepts together.
Key Features:
Recommended Tools
a. Miro

Miro is a feature-rich whiteboarding platform tailored for brainstorming, visual collaboration, and team ideation. It’s a favorite among UX designers, creative strategists, and remote teams who need a shared digital space for mapping ideas.
Use Case Example: A creative team working on a branding project could use Miro to collect visual inspiration, map out user personas, and sketch early-stage wireframes. Team members can collaborate remotely, adding notes and suggestions in real time, ensuring everyone’s ideas are captured.
b. FigJam

FigJam, from the creators of Figma, is a lightweight online whiteboard designed specifically for creative teams. It’s great for workshopping ideas and creating collaborative mind maps that bridge the gap between brainstorming and design execution.
Use Case Example: During the discovery phase of a website redesign, a creative agency could use FigJam to map out user journeys and sketch potential layouts. Designers can then move these ideas directly into Figma to develop high-fidelity prototypes.
Real-time design collaboration tools allow creative teams to work together on the same design files simultaneously, no matter where they’re located. These tools make it easy to co-create, share live feedback, and stay updated on changes without delays, ensuring a seamless workflow from concept to execution.
Key Features:
Recommended Tools:
a. Figma

Figma is a web-based design tool that revolutionized how teams collaborate on UI/UX and graphic design projects. Its live collaboration features allow multiple users to work on the same file at once, much like Google Docs for design.
Use Case Example: A digital agency redesigning a client’s e-commerce website could use Figma to create mockups collaboratively. Designers can co-edit files, clients can leave comments directly on the mockups, and developers can export assets directly from the platform—all without downloading a single file.
b. Adobe XD

Adobe XD is another powerful option for real-time collaboration, particularly for agencies already immersed in the Adobe Creative Cloud ecosystem. It combines design, prototyping, and collaboration features in one platform, making it a great choice for creative teams.
Use Case Example: An agency creating an interactive mobile app could use Adobe XD for both design and prototyping. Designers can collaborate in real time to refine layouts, while developers access design specs directly from the platform, ensuring smooth transitions between design and development phases.
Feedback and approval management tools streamline the review process by providing a centralized platform for gathering input and managing approvals. These tools ensure clear communication, reduce delays caused by scattered feedback, and simplify design revisions to keep projects moving forward.
Key Features:
Recommended Tools:
a. MarkUp.io

MarkUp.io is a lightweight feedback tool that simplifies how clients and stakeholders review designs. It allows annotations directly on live websites, images, and documents, making feedback specific and actionable.
Use Case Example: A creative agency working on a website redesign could share a live preview link through MarkUp.io. Clients can click on specific sections of the site, leave comments, and suggest changes without needing technical knowledge or additional tools. This reduces back-and-forth emails and accelerates the feedback cycle.
b. Filestage

Filestage is a robust platform designed for managing feedback and approvals for creative projects. It provides detailed review capabilities, from visual annotations to automated workflows, ensuring that no detail is missed.
Use Case Example: A branding agency managing a multi-stakeholder logo design project could use Filestage to share initial concepts with the team. Reviewers annotate specific elements, like font styles or color choices, directly on the design file. Once the creative director approves, Filestage notifies the client automatically for final feedback.
Prototyping and testing tools allow teams to validate design concepts early by creating interactive mockups and testing user interactions. These tools ensure designs meet user needs before development, saving time and resources.
Key Features:
Recommended Tools:
a. Sketch

Sketch is a trusted tool for creating both static and interactive prototypes. Known for its user-friendly interface and robust plugin ecosystem, Sketch is an excellent choice for agencies that want a straightforward approach to prototyping.
Use Case Example: A design team working on a mobile app could use Sketch to build wireframes and transform them into interactive prototypes. These prototypes can then be shared with testers through integrations, allowing the team to refine user journeys based on feedback.
b. InVision

InVision is a robust tool that combines prototyping with collaboration features. It enables teams to create interactive mockups and gather feedback from clients and stakeholders in one place.
Use Case Example: An agency designing a website for a SaaS client could use InVision to create high-fidelity prototypes. Stakeholders can review the design, test the navigation, and leave feedback directly on the prototype, ensuring a smooth handoff to developers.
Here's a summary of the best design collaboration tools for creative agencies that we covered:
The best design collaboration tools simplify workflows, improve collaboration, and ensure smooth communication with clients.
Tools like Figma and Adobe XD are great for real-time co-creation and prototyping, while Trello and Asana handle task management effectively.
However, ManyRequests is the ultimate solution for creative agencies. It combines task delegation, client communication, feedback management, and performance tracking into a single platform.
By addressing the specific needs of agencies, ManyRequests eliminates tool-switching, saving time and boosting efficiency.
Design feedback tools enhance the creative process by streamlining how teams collect, manage, and act on input. Tools with visual annotation features allow stakeholders to comment directly on designs, ensuring precise and actionable feedback.
Consolidated feedback reduces confusion, while automated updates keep everyone on the same page. By minimizing delays and miscommunication, design feedback tools help agencies deliver polished work faster and improve client satisfaction.
When shopping for the best design collaboration tools, look for features that match your team’s needs:
By prioritizing these features, you’ll find a tool that keeps your projects organized and efficient.
Yes, design collaboration tools can significantly reduce tool-switching. For example, ManyRequests integrates multiple functions—task management, client communication, feedback collection, and approval workflows—into one platform. This eliminates the need to juggle separate tools for each stage of the creative process.
Creative agencies benefit by improving efficiency, streamlining workflows, and delivering better results.
Design collaboration tools allow teams to work together in real time, gather and organize feedback, and track project progress. These tools ensure tasks are clearly defined, feedback is actionable, and approvals are timely, reducing project delays and miscommunication.
With the right tools in place, agencies can focus on creativity while maintaining a smooth, professional client experience.
The right design collaboration tools can transform how creative agencies operate. But as we’ve explored, managing these tools effectively often means juggling multiple platforms, which can slow teams down and create inefficiencies.
By combining task management, client communication, feedback collection, and performance tracking into one streamlined platform, ManyRequests eliminates the need for tool-switching. It’s designed specifically for creative agencies to centralize their workflows, improve collaboration, and deliver exceptional results for their clients.
Ready to simplify your design process and take your agency’s productivity to the next level? Try ManyRequests free for 14 days.